准备:Mac电脑,github账号
一、 配环境
- 下载 Node.js
- 安装 homebrew
1 | /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" |
二、安装 Hexo
1 | npm install -g hexo-cli |
三、初始化
将 <folder> 替换为你想要作为网站本地目录的文件夹
1 | hexo init <folder> |
四、配置
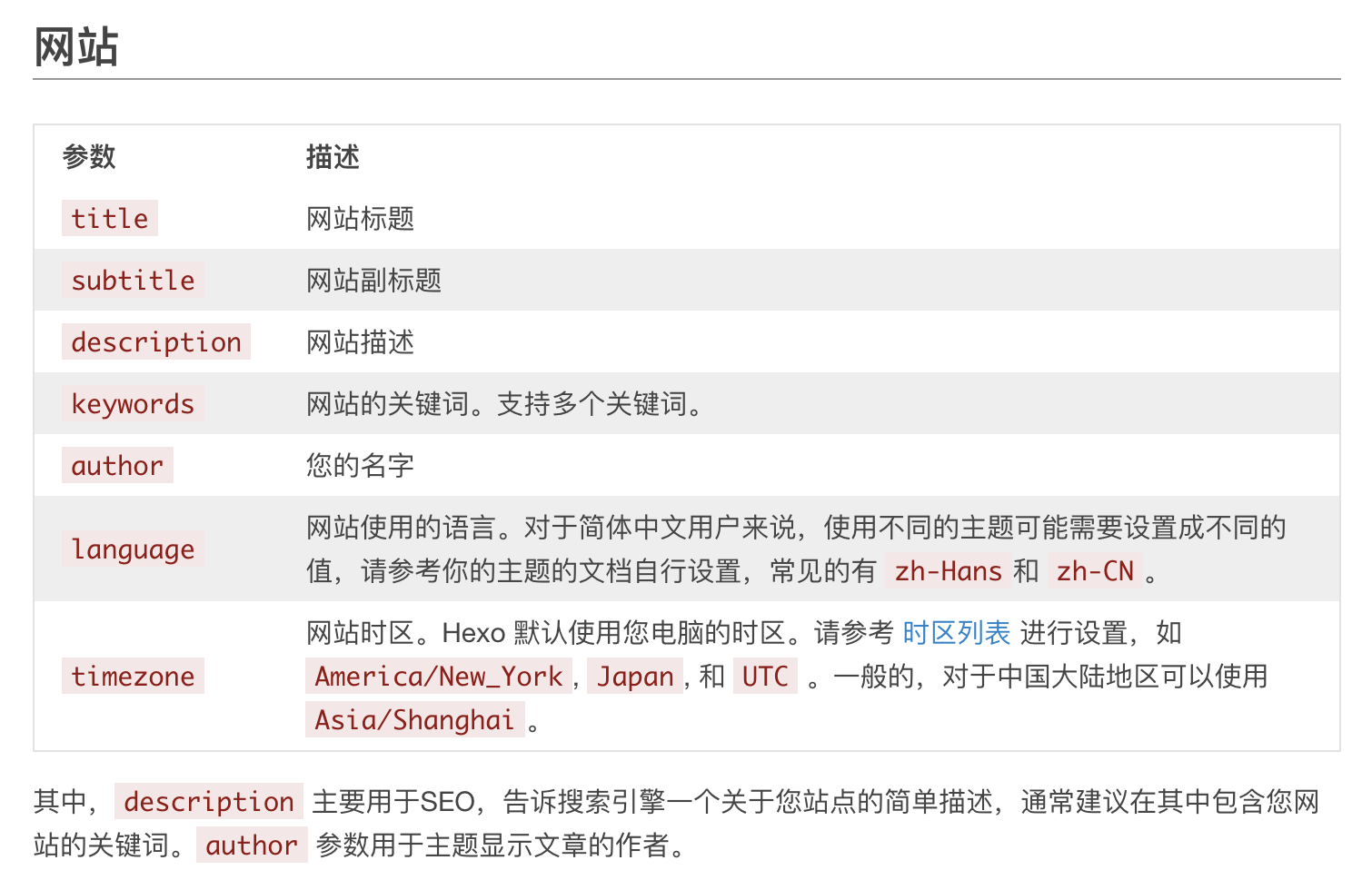
打开你刚才选择的 <folder> 中的 _config.yml 文件, 如图更改内容:

其余内容解释请访问 官方解释页面
五、部署
建立一个名为
<你的 GitHub 用户名>.github.io的公开仓库,教程在这里打开刚才的
_config.yml文件,编辑下列内容1
2
3
4
5deploy:
type: git
repo: <刚才建立的仓库的完整url>
branch: main
message: Site updated:{{ now('YYYY-MM-DD HH:mm:ss') }}发布
1
hexo clean && hexo deploy
六、后续更新blog
- 清除生成内容
hexo clean - 生成内容
hexo generate - 上传内容
hexo deploy
Mac如何用Hexo建一个blog? © 2024 by Ruotian is licensed under CC BY-NC-SA 4.0
